レスポンシブWEBデザイン導入
サービス
レスポンシブWEBデザイン導入
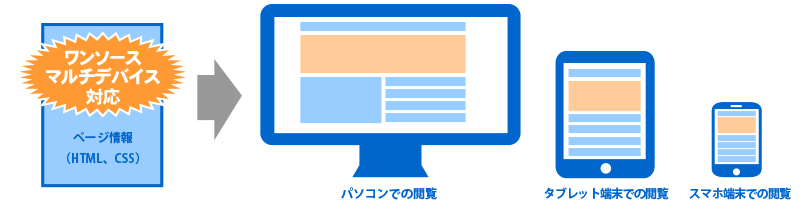
レスポンシブWEBデザインとは、PCブラウザだけでなく、スマートフォン端末、タブレット等の多機能端末など、各種デバイスの表示において、HTMLソースを分けることなく表示を実現する、ワンソース・マルチユースの考え方です。PCブラウザにて、ウインドウサイズを左右に狭めたり、広げたりすることで、画面幅が伸縮し、デザインが切り替わる様子を実感頂けます。
レスポンシブWEBデザインの導入メリット
PC端末、スマートフォン端末、タブレット端末など、各デバイスにファイルを用意する必要がなく、コンテンツを一元管理できるため、管理運用コストを抑えることができます。また、将来的な新たな種類のデバイス増加にも容易に対応が行えます。
URLも同一のものが使用できるので、振り分ける特別なプログラムやリダイレクト設定などが不要です。

こんな利用シーンに、レスポンシブWEBデザインはオススメです!
- FacebookやTwitterなどのソーシャルメディアからの流入が見込まれるコンテンツをお持ちの方
- 各デバイスでの同じ情報提供が行えるECサイトを運営の方
- 各デバイスで同じ情報提供を行いつつ、「O2O(Online-to-Offline)」誘導を意識されている業種の方(店舗サイトなど)
